
Integrate your Chatbot with HubSpot
Integrate your Chatbot With HubSpot
SnatchBot plugins allow you to connect your chatbots with literally any application or database across the world wide web. Once created and approved, plugins can be added to all bots on your account, or made public and shared with other platform users. To demonstrate the power of this feature, we asked chatbot builder Branislav Srdanovic to use the tool to build an integration with HubSpot and to blog about his experience for us.
Plugin for Importing Contacts to HubSpot
By Branislav Sdranovic
Bots that receive lots of traffic can generate hundreds or even thousands of leads. Careful tracking and meaningful contact of these users can drastically improve your sales. Lead monitoring also allows you to see the big picture and draw useful conclusions for directing your business operations.
To allow bot admins to use all benefits of a popular CRM app and to demonstrate the possibilites of SnatchBot's plugins feature, I was asked to build a plugin that will instantly connect chatbots to HubSpot. In particular, one that allows chatbot owners to import the chatbot's contacts automatically into HubSpot.
Collecting lead information
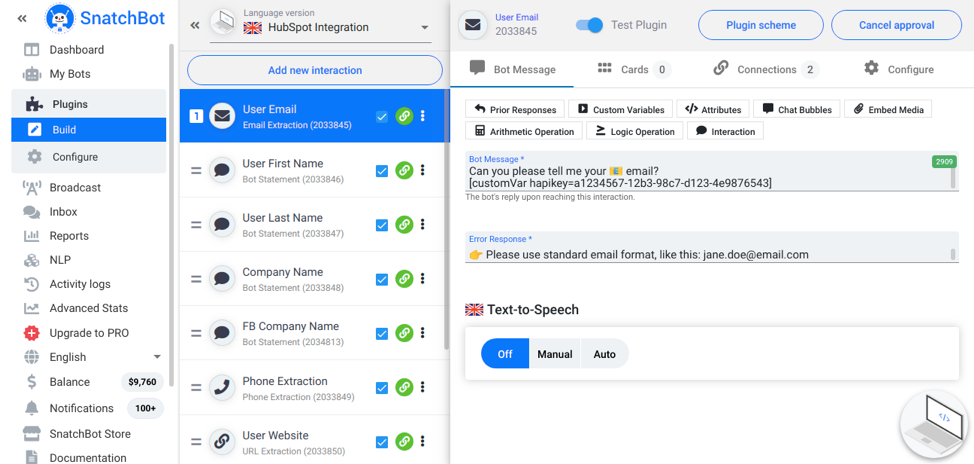
Apart from the Extended API interaction (that will be mentioned later), the plugin build interface offers the same selection of blocks as a regular Snatchbot building page. As we all know, Snatchbot provides an excellent variety of interactions useful for generating lead information, these include:
- Email extraction interaction - for collecting lead emails;
- Phone extraction interaction - for collecting lead phone numbers;
- URL extraction interaction - for collecting lead website addresses;
Apart from extraction interactions, I also used regular text blocks for collecting lead’s first, last, and company names.
My flow goes like this:
- Email collection;
- First name collection;
- Last name collection;
- Company name collection;
- Phone number collection;
- Company website collection;

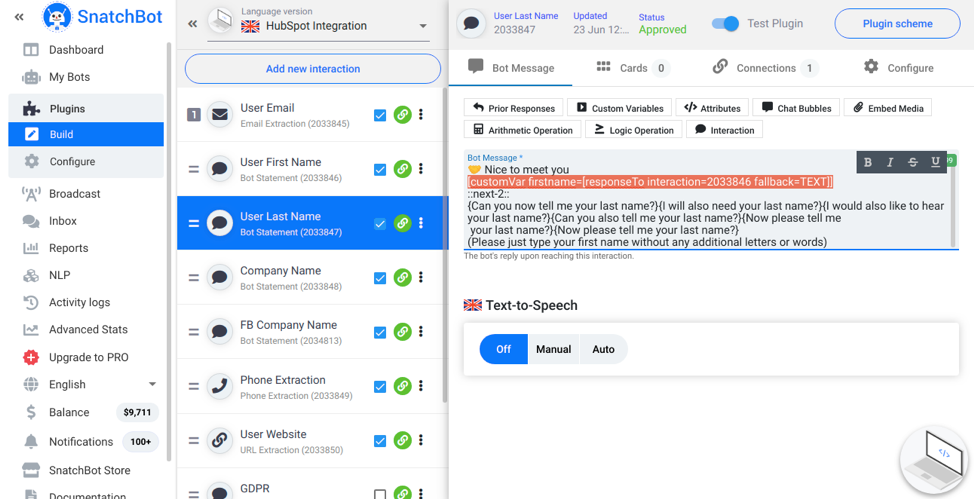
After structuring the flow, I added text to each interaction. To randomize some of the bot's responses I used curly brackets “{}”, a popular Snatchbot feature for making bots more human-like.
For example, this is the text I have added to the first name extraction interaction:
{👍 Thanks.}{👍 Awesome.}{👍 Thank you.}
{Can you also tell me your first name?}{Now please write your first name?}{Now I would like to know your first name, can you please write it below👇?}
… Each time the chatbot will choose a random form of the same question.
Custom variables for saving user info
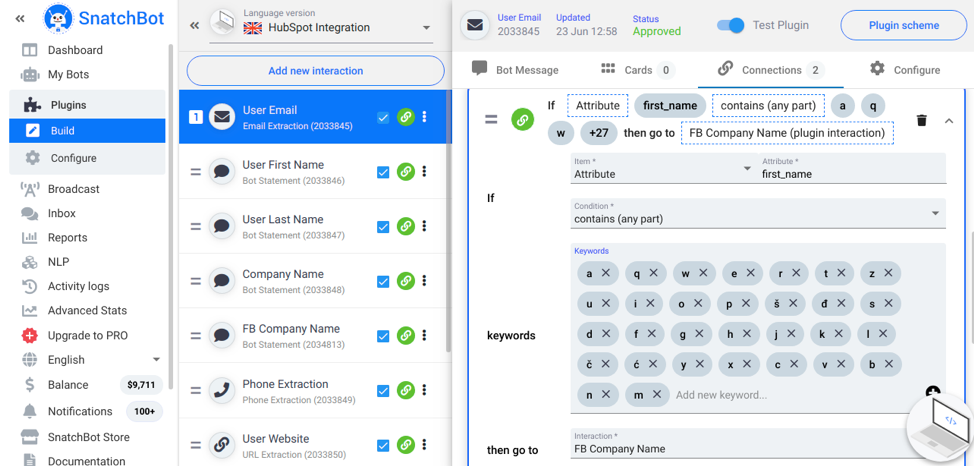
The Hubspot Lead Generation plugin has two equally important parts. One is the conversational flow that collects user’s info, and the other is the External API interaction that exports this data to HubSpot. One of the most important connectors between these two parts is the system of custom variables that will save the data from extraction interactions, and import it into the request sent to HubSpot.
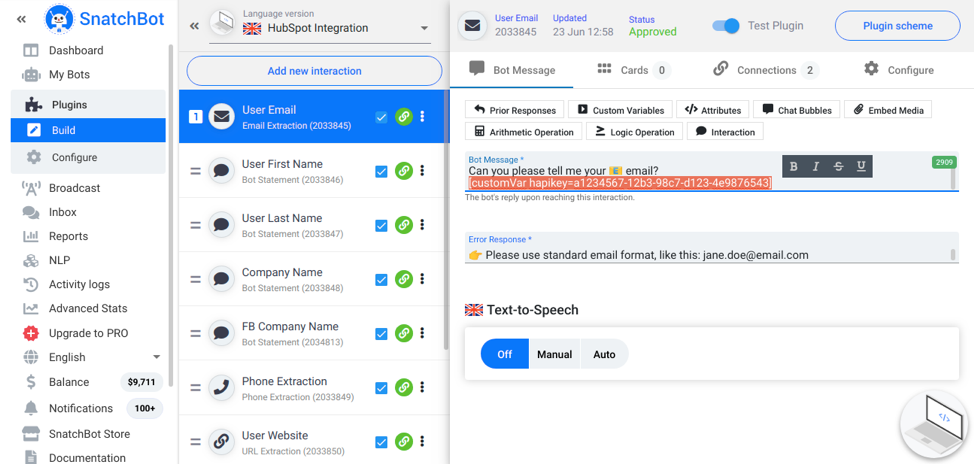
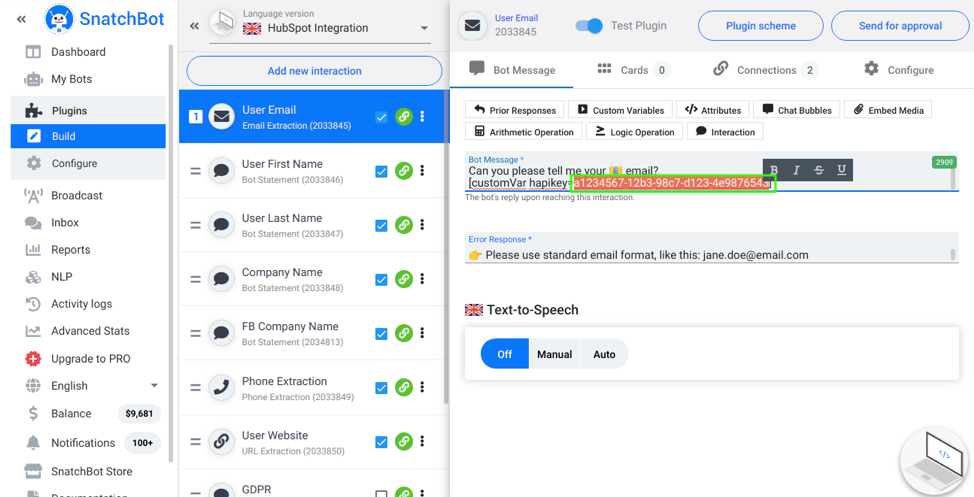
I saved user info within variables that will be created during the conversational flow, using this formula:
[customVar email=[extractedData interaction=2033845 fallback=TEXT]]
In the same way, I created variables for every piece of users’ information and placed it in the interaction that comes right after their input.

After all the variables are carefully placed, I added another one to the start message. It is the variable that will carry the hapikey for HubSpot that will authorize chatbot’s request and allow access to contacts database.

Adding special features for Facebook Messenger
First and last names are one of the crucial parameters the bot is going to export to Hubspot. Still, since many bot admins will use this plugin with bots on Facebook Messenger, which automatically extracts users’ names, the lead generation flow can be made shorter by excluding name extraction interactions (for Facebook users).

I did that by adding the connection that checks first_name values of each user. Those with prefilled first_name attributes will simply skip first name and last name extraction questions and go directly to the company name interaction, purposely created for Facebook users. From there, they will continue down the same conversational flow path that ends with the Extended API.
Saving all data and GDPR
Since we need one interaction between the data extraction and Extended API to save the last piece of information users share (company website URL in this case), I have also added a GDPR form. The form makes the whole lead generation process more transparent and compliant with the EU's latest privacy regulations.

In this interaction, the bot explains the process of handling and storing user’s data. Apart from the “Agree” button, I also needed to add the option for them to quit the process.
Hubspot documentation
The most essential task when creating a plugin with an outside integration is carefully reading the documentation of the 3rd party app.
At first, I got a bit lost in HubSpot’s excessive docs. If you want to make some additional HubSpot integration, have in mind that their CRM API V3, was released in 2020, and that legacy documentation is still online.
On this link, you can find HubSpot updated docs.

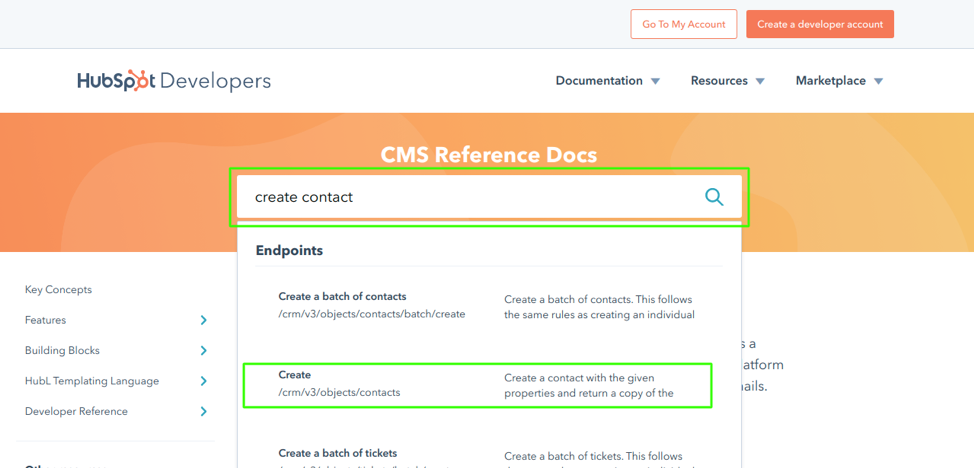
I suggest using the search option to find the interaction and endpoint you need. Documentation for creating the contact on HubSpot is straight-to-the-point and contains request and response examples in the Endpoints tab.

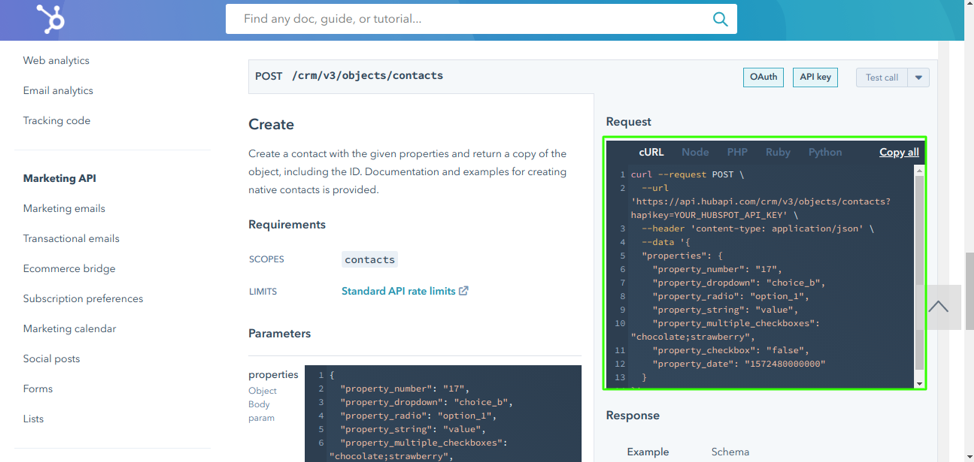
To add the contact to the Hubspot database, we need to send a POST request, to this address.
There should be one header:
content-type: application/json
… And the body of the request should be structured like this:
{
"properties": {
"property_number": "17",
"property_dropdown": "choice_b",
"property_radio": "option_1",
"property_string": "value",
"property_multiple_checkboxes": "chocolate;strawberry",
"property_checkbox": "false",
"property_date": "1572480000000"
}
}

These are just the suggestions of properties we can add to the contact we are creating. Property is one piece of information that is assigned to the contact. So, the properties we need in this plugin are:
- User’s email (parameter name: email);
- User’s first name (parameter name: firstname);
- User’s last name (parameter name: lastname);
- User’s phone (parameter name: phone);
- User’s company name (parameter name: company);
- User’s website URL (parameter name: website);
Adding new properties
Following the same example, any chatbot admin can add more parameters to the request, and export more information to Hubspot. The important thing when doing this is to name the parameters in the right way.
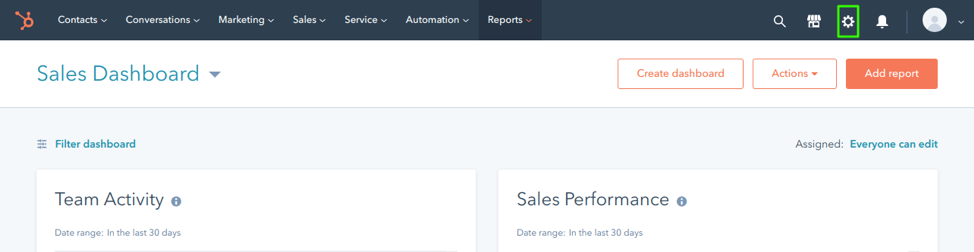
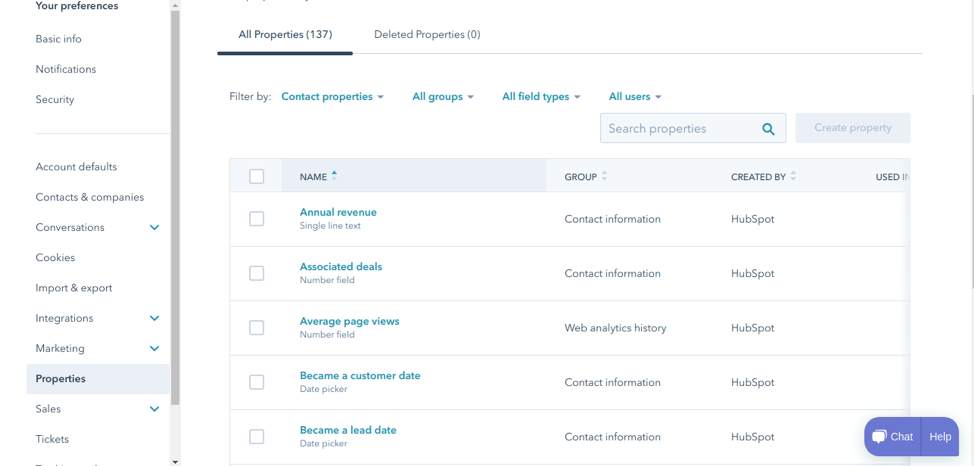
Parameter names for each type can be found on the Hubspot website. You can check the whole list of parameters by opening the “Settings” option, which is presented as a cogwheel icon in the dashboard header.

On the Settings page, locate and click on the “Properties” option in the menu on the left.

Then you will see the list of properties that can be filtered or searched by name. Here you can also create new properties by clicking the “Create Property” button.

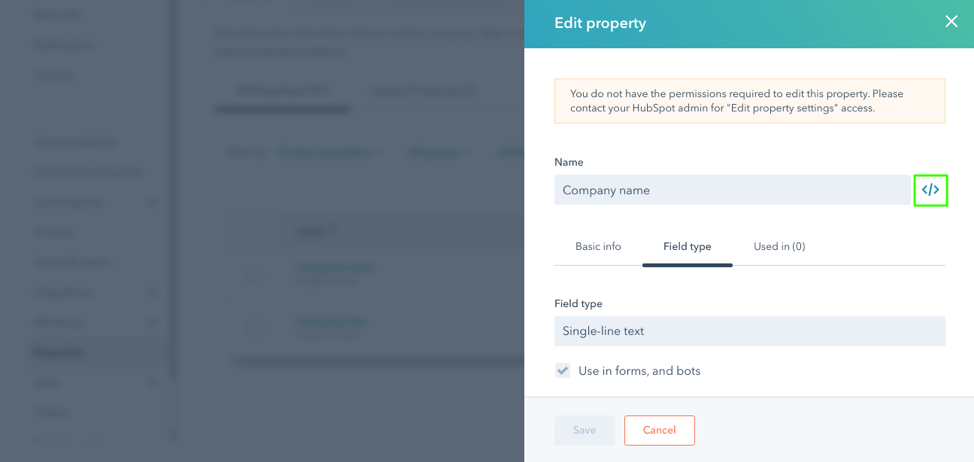
To check the property parameter name, find or create the property you would like to add to the request. After it is in the list, hover over its name, and you will see three button options. Click the “View” button.
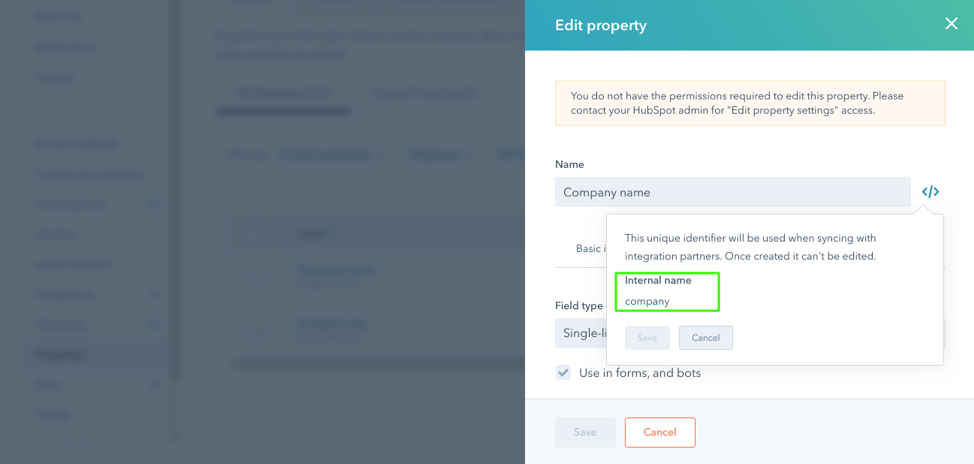
The popup, with more information about the chosen property, will show up. Within the popup, click the brackets icon on the right side of the property name.

The internal name of the property will show up, and you can add it as a parameter name in this or any other HubSpot integrations.

By this simple search and connecting extractions to the Extended API interaction and editing the raw request form, you can easily send different properties and fully customize this plugin for your needs.
Extended API interaction
The crucial part of our plugin is the extended API interaction. We will sum up all the data retrieved from the user (or added by the admin, like hapikey) within one request that will be sent to Hubspot API.
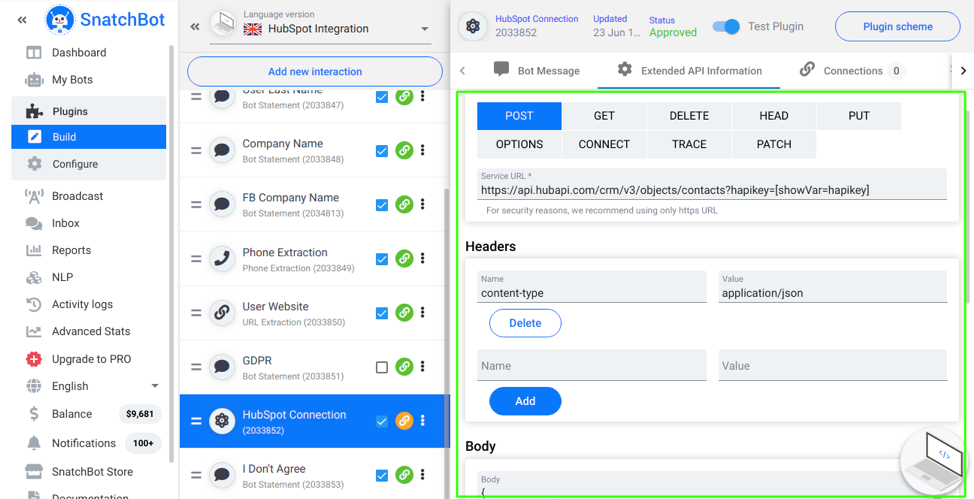
This is how the request endpoint, header, and body forms look like:

Within the Request Settings, you can:
- Choose the type of request you are going to send;
- Add URL endpoint where the request is going to be sent;
In the headers form, you can input headers by entering the header's name on the left and its value on the right.
The body section allows you to enter parameters. In most cases, you will just copy JSON's example from the 3rd-party application's documentation and replace parameter values, although you can also generate your own raw JSON request data.
You will notice that extended API allows us to add Substitute values and Secrets to plugins, which we haven't used in this use case.
All these fields allow us to add values saved within custom variables, which is how we have chosen to collect user inputs and add them to the request.
Response data
The data we receive in the response from API can be used in the further user dialogue.
To add this data, we should just input placeholders with parameter names within the regular bot text, like this:
{{response_parameter_name}} - will display its value;
We can also save this data within variables or attributes by adding the placeholder to the value-changing formulas:
[customVar variable_name={{response_parameter_name}}]
[setAttribute attribute_name={{response_parameter_name}}]
Since the integration with Hubspot that allows adding data basically works one way, we didn’t have any need to include response data in the further conversations.
After the contact is created, Hubspot sends its ID in the response. Just to practice the work with response data and to receive some kind of confirmation that the contact is created on Hubspot we added this logic formula to the bot response:
[IF({{id}}>0){👍Thank you, your data has just been added to our contacts. We will contact you in the next couple of days.}]
The thank-you message will only be displayed if the ID sent by the Hubspot API is higher than 0, which means that it is present and that contact is successfully added.
How to use the plugin in your bot
Adding the plugin to your bot is very easy. You just need to click the “Add new interaction / plugin” button in the regular Build area of your bot. Then just choose the “Plugins” tab, find HubSpot Integration plugin in the list, and click the “Add” button.

After you do that, the plugin will be added to your list on the Build page, containing all of its interactions. You can connect regular blocks from the bot with the plugin's starting interaction using both regular and NLP connections (as well as quick replies, global connections, etc.).
Before you start using the plugin in your chatbot’s live version, change the hapikey in the start interaction.

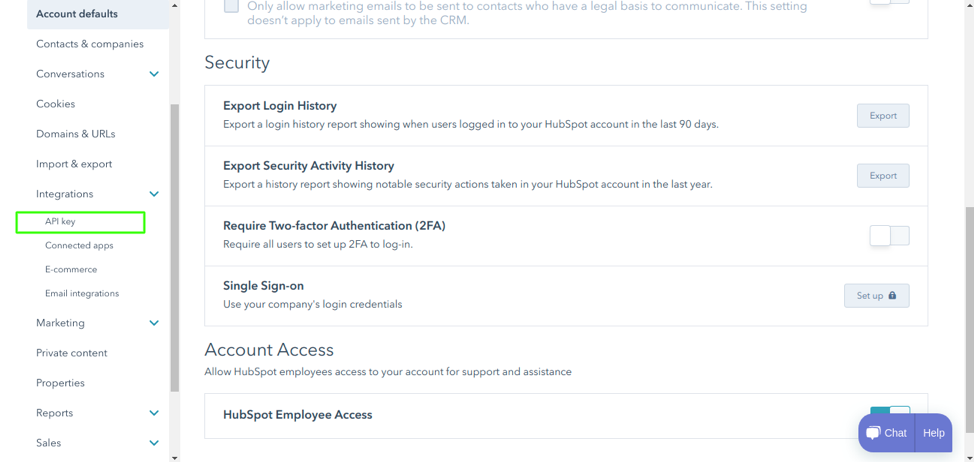
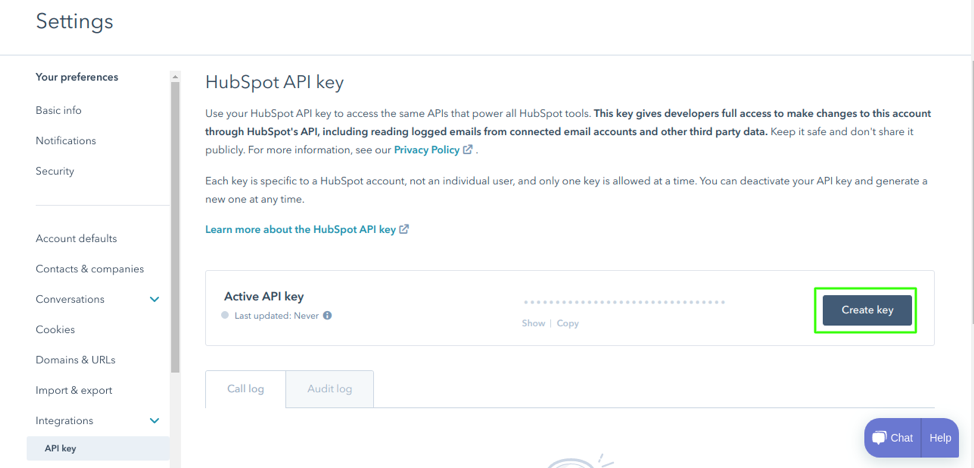
You can find the hapikey for your Hubspot account if you follow this path:
Settings > Integrations > API Key

If you have already used your hapikey, it will simply show up on your screen after you click the “API key” option. If not, you should create one, by clicking the “Create Key” button. After that you might get a “Prove you are not a robot” checkbox, and the hapikey will be displayed on the screen.

I hope this plugin will help you to generate new leads and improve your business. Just make sure you inform users on extracting, using and storing their data and get their permission beforehand.
